This website use cookies to ensure you get the best experience on our website
Code your future
Today's revolution in app development is redefining.
It's crucial not to miss out.
HTML-CSS-JavaScript
the triangle that rules them all.
React NextJS Angular Svelte Tailwind StyleX AI Copilot GIT npm yarn Teamwork Deployment Netlify Cyclic CI/CD Redux Signals RxJS MERN Mongo VSCode HTML CSS JavaScript
The market is pessimistic,
ou-yeah, it sucks.
We're here to help you get in!

Regardless of your age, background, or prior experience, we invite you to start exploring the art of coding with us, so you won't be lost and alone in the maze of the IT world.
Enjoy a path to a vibrant, fulfilling future.
1 embrace
Code is Everywhere. Wondering if the tech world is right for you?
Get a FREE Consultation.
2 focus
Kickstart with HTML/CSS/Javascript, instantly rewarding gateway.
3 spiral up
Enjoy the continuous improvement, climb up to heights.

Spiral learning provides IMMEDIATE VALUE from the initial iteration.
Each loop brings new insights, and deeper understanding.
(introduced by Jerome Bruner in the early 1960s)
Life's a spiral, and it led me back to where I started: tech. In 2010 I left a thriving IT career to chase an artist's dream, believing it could support my family. My IT skills didn't abandon me, though. Even then, they were my tools, as I built and maintained websites with WordPress and Magento for my artistic businesses.
In 2015 I gave up; with an empty fridge and debts, I nearly drafted an email to apply for a position as a public toilet cleaner in London.
(yeah, true story)
I doubled down on what I knew, diving back into IT with a focus on HTML, CSS, and JavaScript. That choice saved me, helping me achieve my goals and dreams despite a tough and long journey.
How I wish to have a 1:1 guide back then!
Win Win STORY
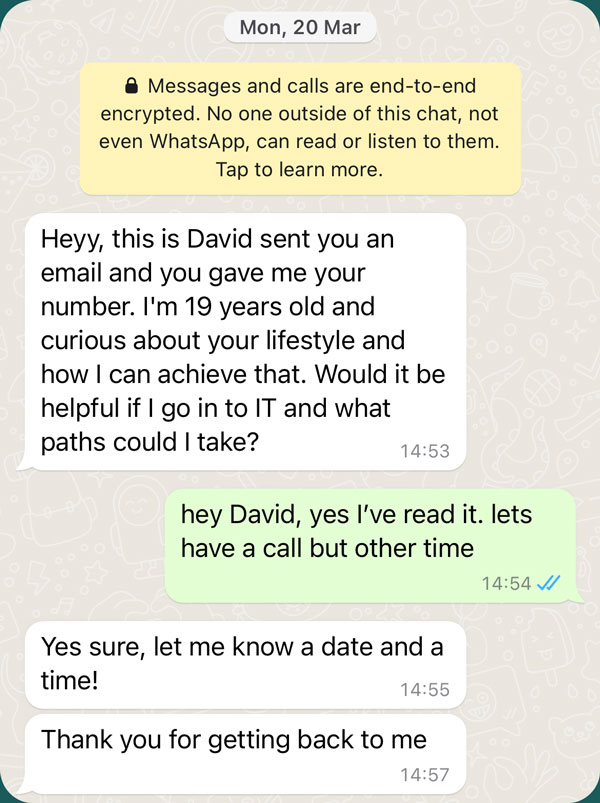
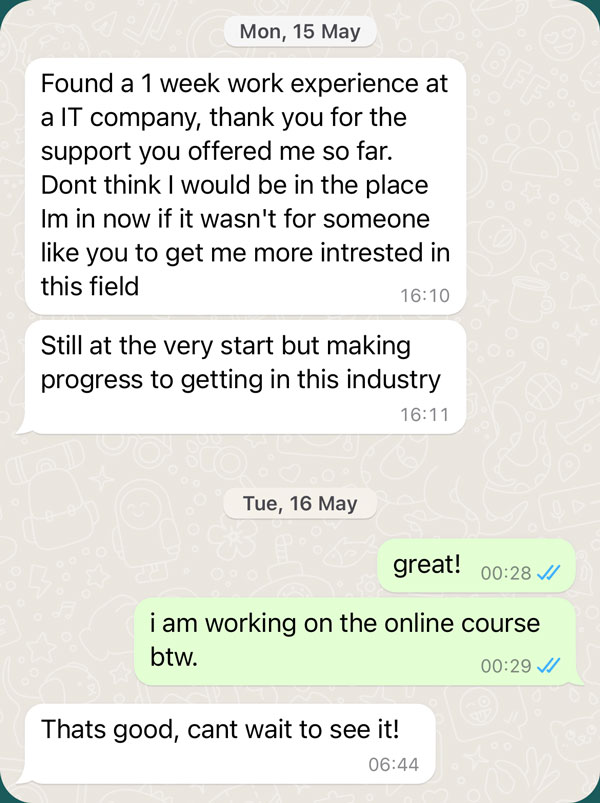
David emailed for advice on March 20, 2023. In the following weeks, we had a few focused calls and screen-sharing sessions.
He landed his first role in just two months!
David wasn't the only one seeking advice but his drive particularly inspired me to begin crafting the course.
We're on an upward spiral together!


The power of Community
Shall we make it?
Talents
Enrich your lifestyle.
Learn new skills.
Recruiters
Join us.
State your needs.
Advanced Coders
Engage, mentor, unite.
Stay in the Loop.
